ワードプレスの記事内でこのHTMLのソースをそのまま表示させたいんだけどなんか勝手に表示変わっちゃんだよな~!
ネットで色々調べたけどなんかいまいちよく分からない…。
そんな私が見つけたこのプラグインは使い方簡単なのでご紹介します。
SyntaxHighlighterとは
ウェブサイト上でソースコードを原文のままキレイに表示する事が出来るプラグインです。
ウェブサイトへのユーザーにソースコードを伝えたい時に重宝するプラグインとなっています。
サイトの上でのデザインの見栄えがよく見易く、簡単に使えますのでおすすめ出来ます。
SyntaxHighlighterインストール
インストールはいつものようにワードプレスのダッシュボードから

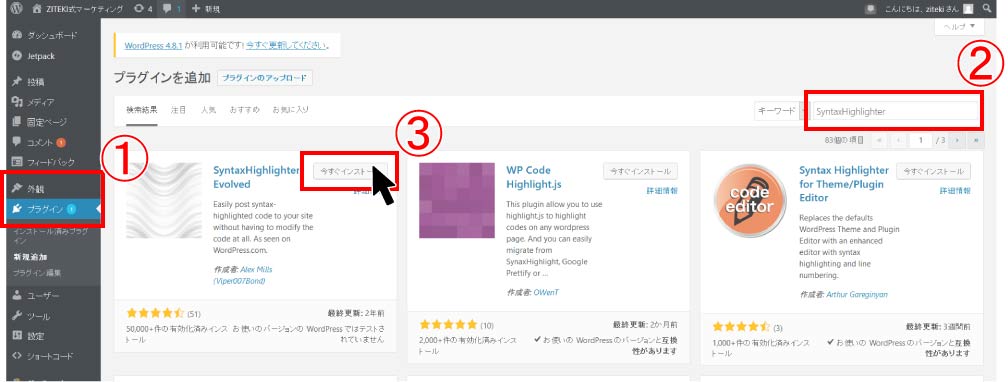
- ワードプレスのダッシュボード外観「プラグイン」をクリック
- 検索窓の「SyntaxHighlighter」と入力し検索
- 出てきたSyntaxHighlighterプラグインを「今すぐインストール」からインストール
インストール後「有効化」をお忘れなく!
SyntaxHighlighter使い方
SyntaxHighlighterの使い方についでは見せ方の好みもありますのでここでは私の見せ方で説明します。
私は出来る限りシンプルにページ上でソースコードを見せたかった為出来る限りシンプルな設定にしました。
SyntaxHighlighterプラグインを使ったウェブサイト上でのシンプルなソースコードの表示例

とこのようにかなりシンプルにソースコードだけの表示の設定にしています。
シンプルなソースコードの表示のSyntaxHighlighter設定方法
上記のような非常にシンプルな設定はどのようにするかと言うと、

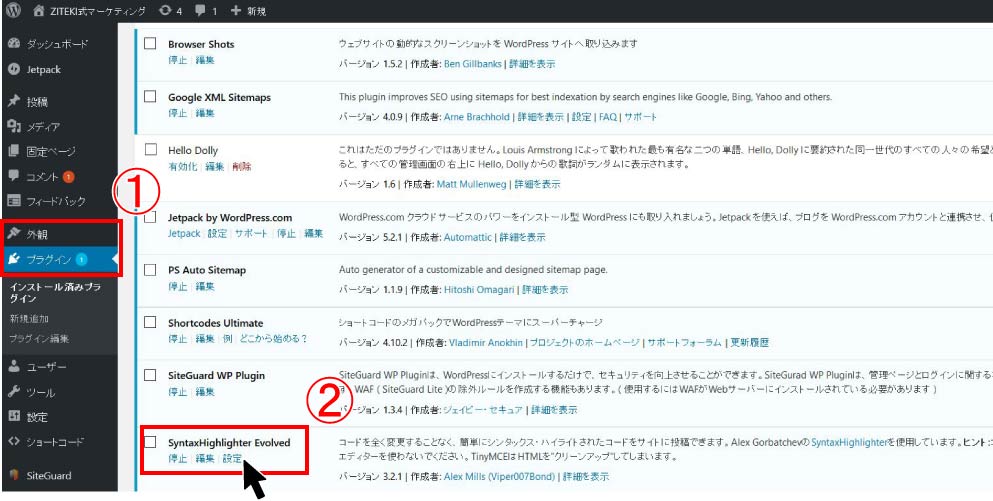
- ワードプレスのダッシュボード外観「プラグイン」をクリック
- インストールされているプラグイン一覧から「SyntaxHighlighter-Evolvedの”設定”」をクリック
次に詳細設定画面で設定を行います。

- SyntaxHighlighterのバージョン「バージョン2.x」を選択します(長い行を折り返す設定がバージョン2しか対応していない為)
- ツールバーを表示する
- インデントタブを許容するスマートタブを使う
- 長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
という箇所にチェックを入れます。
※ここでバージョン3を選び「長い行を折り返す」にチェックを入れなければ横スクロールバー付きのソースコードがウェブサイト上で表示出来ます。
個人的にはあまり横スクロールバーが好きではないので上記の設定にしています。
以上の設定を行うとウェブサイト上での実際の表示例にあったようなシンプルなソースコードの表示になります。
SyntaxHighlighterの使い方
使い方は非常に簡単!
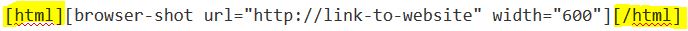
表示したいソースコードの前後をショートコードで挟むだけ。

とこのように表示したいソースコードの前後に言語のショートコードを挟むだけです。
対応言語は、「HTML」や「CSS」、「PHP」等主要言語はもちろん「C言語」等まで対応しているので特に心配なく使えます。
まとめ
いかがだったでしょうか?
私もウェブサイト上でソースコードをそのまま表示するのに苦労したという事もありこのプラグインを見つけた時には非常に助かりました。
デザインの見栄えもよく、設定も簡単で使い方もシンプルですのでかなり重宝しています。
ソースコードが掲載されいるサイトはユーザーにとっても何度も訪れる価値のあるページになる可能性が高いです。
あなたもあのコードのコピーはそういえばいつもあのサイトのページからだったなぁ…なんて事ありませんか?
それほどソースコードはユーザーにとって価値のある物です。
あなたもウェブサイトでソースコードを公開したいと思った時にはぜひ使ってみて下さい。
ページのアクセスアップにつながるかもしれませんよ

