コンテンツマーケティングに取り組むにあたり「ユーザーに伝わる文章」を書く。という事は最も大事な事の1つと言えます。
その為に記事のタイトルを考え、記事のタイトルに基づいた文章構成を考える訳です。
文章の構成を考える時に最も大事になる事が「H2タグでの文章の見出し」です。
文章の見出しを伝えたい事がしっかりと伝わるように配置する事がユーザーの理解に直結しますので今回はその点について説明します。
H2見出しタグ(段落)って何?
H2見出しとはワードプレスの記事を書く時の段落設定の種類です。
段落の大きなものから「H1タグ」,「H2タグ」,「H3タグ」,「H4タグ」となります。
それぞれ役割が決まっています。
- H1タグ:ページタイトル
この記事で何を伝えるかを1分で伝える最も大事な文章 - H2タグ:大見出し
ページの中での大きな段落分けとなる見出し
このH2見出しでページの中のそれぞれの情報を大きく分類する - H3タグ:小見出し
H2見出しの文章の中で更に文章を分類・整理する場合に使用する見出し - H4タグ:見出し
H3の文章の中でも更に文章を分類する為の見出し
そのそれぞれの見出しの中でも「H2タグ」の見出しはページの骨格となる「大見出し」になりますのでページの伝わり易さを大きく左右します。
私個人的にはH1タグと同じくらいに重要だと考えているのが「H2タグの使い方」です。
このH2の使い方でページの情報の伝わり易さは決まります。
H2タグ見出しを使う時に守るべき「5のルール」
それでは実際にワードプレスで見出しを使った記事を書いていくにあたり守るべき 「5つのルール」 について説明をします。
ルール①:ユーザーが求める情報をH2タグでしっかりと分類し構成する
これが1番重要な事です。見出しとはSEO上も非常に重要ですが何より大事な事はそのページに情報を得たいと思って見に来てくれたユーザーに伝わる情報を準備する事です。
基本的に検索ユーザーはあなたの書いた記事タイトルを見てクリックしてサイトに流入してきてくれます。
その時にユーザーが求める情報が順序立てて説明されていなければユーザーにとって価値のあるページとは言えません。
ルール②:結論を先に伝える
ページの出来る限り初めのH2タグにて結論を伝えるようにしましょう。
なぜ結論から先に述べる事が大事かというと、 「ユーザーはせっかちでそのサイトが自分にとって価値があるかを3秒程度で見極める」 からです。
これだけ数多くの広告や情報に触れている現在ではユーザーは情報の多さに飽き飽きしています。
その為本当に短い時間でそのサイトが自分にとって価値があるかどうかを判断します。
ですので結論を先に伝えなければユーザーはあなたのページを最初の数行を見ただけで一瞬で離脱してしまいます。(サイトから離れてしまいます)
H2タグの1個目、2個目で重要な結論を書くようにしましょう。
ルール③:H2タグの文字数は15文字~35文字程度
H2見出しタグについては正確には文字数の制限はありませんが近年のスマホでウェブサイトを見られる率を考えると通常の文言よりフォントの大きなが大きい事の多いH2見出しタグの文字数は 「15文字~35文字程度」 を目安とします。
ルール④:なるべく分かり易い言葉を使った文章とする
これはH2タグ見出しに限った事ではありませんが人に物を伝える時には「出来る限り分かり易い言葉で伝える」事が大事です。
私がクライアントさんによく言う言葉が「中学2年生でも分かる言葉で書きましょう」という言葉です。
小難しい言葉で書かれている文章より簡単な言葉で理解しやすいように書かれている言葉の方がスッと頭に入ってきます。
色々知識を付けて勉強している人ほど要注意です。
頭の固い人の書く難しい文章は誰の共感も得れません。
ルール⑤:検索キーワードや共起語を適切に見出しに入れる
H2見出しタグというのは、H1タグが説明した「このページは何のページか?」という事を 「より具体的に説明する文章」 になっていなければなりません。
その為ユーザーに伝わる文章を書いていれば自ずと「検索キーワード」や「共起語」が含まれる文言になります。
ある単語「A」についての文章を書く際にAに関連をする言葉の事です。
例:「広告」という言葉について説明しているページがあるとするとその広告という言葉に関連する言葉として「マーケティング」・「アクセス」・「ウェブ」・「マスメディア」・「流入」等の言葉が「共起語」となります。
記事のH1タイトルに沿って文章を構成した時に関連キーワードや共起語が自ずと含まれる見出しの付け方が良いページの構成とも言えます。
見出しを使った正しいページ構成
それでは実際の事例を元に見出しを使った正しいページ構成について解説します。
| H1タグ:記事タイトル | 例:マーケティング徹底解説 |
| H2タグ:大分類(結論を述べる) | 例:マーケティングとは? |
| H3タグ:H2タグの小分類 | 例:マーケティングの歴史 |
| H3タグ:H2タグの小分類 | 例:マーケティングの方法 |
| H2タグ:大分類 | 例:マーケティングの実例 |
| H3タグ:H2タグの小分類 | 例:①マスメディア広告の実例 |
| H3タグ:H2タグの小分類 | 例:②コンテンツマーケティング広告の実例 |
| H2タグ:大分類 | 例:まとめ |
ここで注意しなければならないのは「ページ構成順」を守るという事です。
H3の小分類の中にH2の大分類が入る事はあってはなりませんし、本来H2タグの大分類を使う箇所にH4を使う。という事もあってはなりません。
見出しの分類の仕方はそれだけでSEOの評価にも直結する部分ですので正しい文章構造を心がけましょう。
H2タグ見出しまで含めてページ構成を考えるメリット
実際に考えた見出しを元にページ全体の構成を確認しましょう。
私が記事を書く時に行う方法をご紹介します。

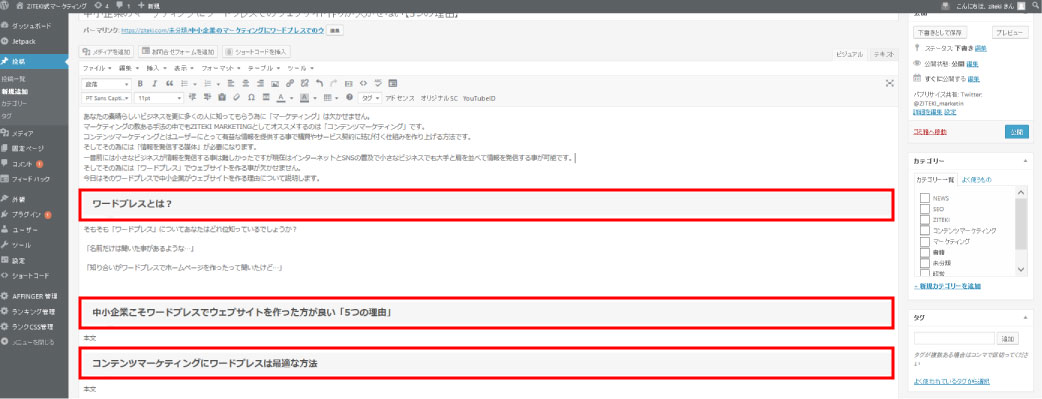
このように記事を書く際に 「H2タグ見出しを先に記入」 する事によってページ全体の構成を確認します。
記事タイトルとの関係性や情報を伝える順序は最適で読む人に伝わり易いか?という点を全体を見ながら確認します。
※上記画像を見てもらえれば分かるようにページ執筆の初期段階では通常の文章部分は「本文」などと記入だけして後回しにしてまずはページ全体の構成を記事タイトルを元に決めます。
また初めにH2見出しを書き込む事によって記事を仕上げるスピードも速くなります。
ページのアウトライン(骨格)を始めに作ることは記事の設計図を作る事です。
設計図無しで家を建てる大工はいないように、初めにH2タグを元としたページの設計図をつくらないライターはいないと心得て下さい。
まとめ
日々何気なく書いているブログとコンテンツマーケティングとして情報を発信するコンテンツページとは情報の分類・整理の仕方に大きな違いがあります。
今回ご紹介した「H2タグ見出しタグの使い方5つのルール」
- ルール①:ユーザーが求める情報をH2タグでしっかりと分類し構成する
- ルール②:結論を先に伝える
- ルール③:H2タグの文字数は15文字~35文字程度
- ルール④:なるべく分かり易い言葉を使った文章とする
- ルール⑤:検索キーワードや共起語を適切に見出しに入れる

