今回はワードプレスをインストールして「いざ!記事を書こう!」と思っているあなたへ向けた記事になります。
初めてのワードプレス。
ワクワクしますね!ここで書いたあなたの書いた文章が世界中に発信されていく訳です。
…でもちょっと待って!正しい方法で文章を書かないと後々全部の記事を手直し。という事になりかねません。
そこで今日は初めの一歩としてワードプレスでの記事の書き方の方法をしっかりとレクチャーします!
ワードプレスの記事はどこから書けばいいの?
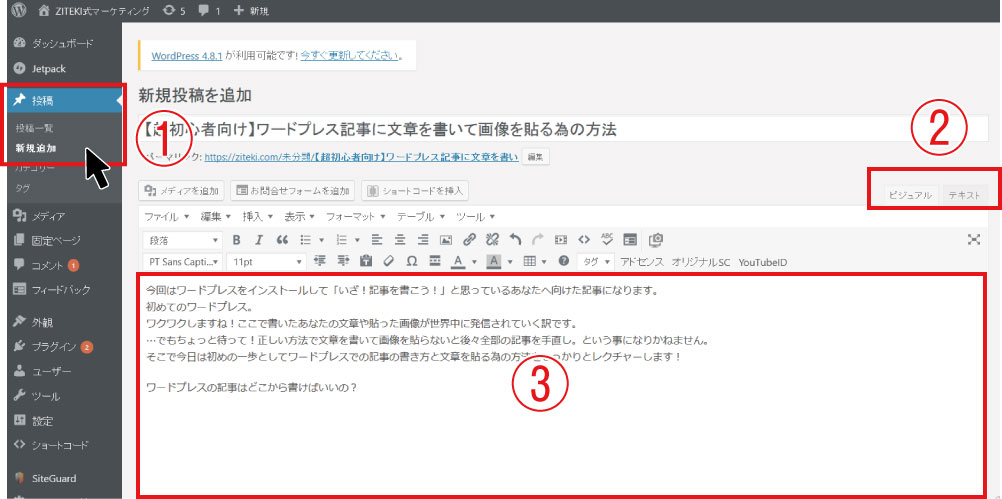
それでは実際のワードプレスの画面をもとに記事の書き方を説明します。

- ワードプレスダッシュボードのサイドメニュー「投稿」から「新規追加」をクリック
- 選択タブ「ビジュアル」・「テキスト」があるので「ビジュアル」をクリック
※テキストタブはソースコードを直接打ち込んだりする際に使用しますので初心者のうちはビジュアルのみ使用で構いません。 - このスペースに実際に記事の文章を書きこみます。
それでは実際に記事の文章を書く為のルールを説明します。
ワードプレスの記事の文章の書き方ルール
あなたは紙に文章を書くわけではなくウェブサイトというパソコンやスマホに表示される文字を書くわけですのでそこに最適化したルールを理解しましょう。
- 1行を多くても「30文字前後」でまとめあまりにも長い文字量にしない
スマホでサイトを見る人も多いので長い文字数をダラダラつなげると読む時にストレスを感じてしまいますので適度な文字数で快適に記事を読んでもらいましょう。 - 句読点「。」を使用したら「Enterボタン」を押し改行する。
これもユーザーにとって読みやすい文章を書く為のポイントです。
また「Shiftボタン」+「Enterボタン」で行間の狭い改行も出来ます。書出し等詰めたい箇所に使用するといいでしょう。 - また数字と英文字についてはサイト全体で「半角」で統一しましょう。
見た目のよさや強調したい箇所を大きく見せたいが為に全角を使いたくなりますが半角で統一するべきです。 - 太字(強調)は1ページあたり使うのは1回のみ
SEOの観点から強調(storng)は非常に重要なキーワードにのみ1回だけ使用しましょう。 - 見出しを正しく使おう
これについては重要な点なので次章で詳しく説明します。
どんどん文章を書いて慣れてみましょう。
ワードプレスで記事を書く際の「見出し」の使い方ルール
ウェブサイトの記事を書くという時に大事なポイントが「見出し」という物があります。
見出しとは何かと言うと「文章の章ごとのタイトル」です。
見出しを効果的に使う事で文章の読みやすさや分かり易さを飛躍的に高める事が出来ます。
また正しい見出しを使って文章を書く事はSEOの観点からも効果がありますのでしっかりと以下のルールを覚えましょう。
- H1タグ:ページタイトル
この記事で何を伝えるかを1分で伝える最も大事な文章 - H2タグ:大見出し
ページの中での大きな段落分けとなる見出し
このH2見出しでページの中のそれぞれの情報を大きく分類する - H3タグ:小見出し
H2見出しの文章の中で更に文章を分類・整理する場合に使用する見出し - H4タグ:見出し
H3の文章の中でも更に文章を分類する為の見出し
ワードプレスで実際に記事を書く時には本文中では「H2見出し」と「H3見出し」しか使用しなくて構いません。
※1記事1万文字を超えるような長い記事の場合はH4見出しまで使う事があるかもしれません。
それでは実際に見出しを設定するとどうなるのか見てみましょう。
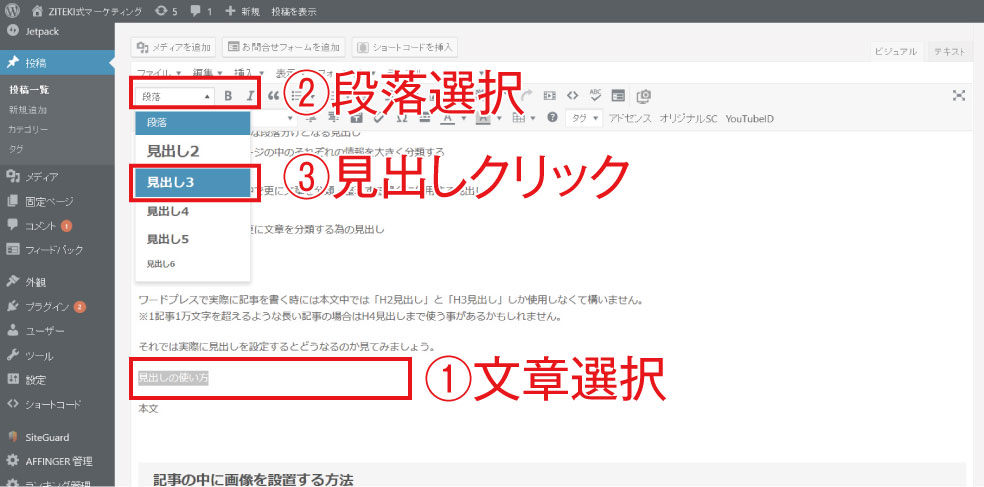
見出しの設定の仕方
見出しの使い方は簡単です。

- 見出しにしたい文章を選択
- 記事編集ボタンの「段落」をクリック
- 出てきた見出し選択肢の中から使用する見出しをクリック
より詳しい見出しの設定方法やアクセスアップの為の見出しの使い方については「ワードプレスで記事を書く時のH2タグ見出しの使い方【5つのルール】」でも解説していますのでこちらの記事もしっかりと読込みアクセスの取れる文章を書けるようになりましょう。
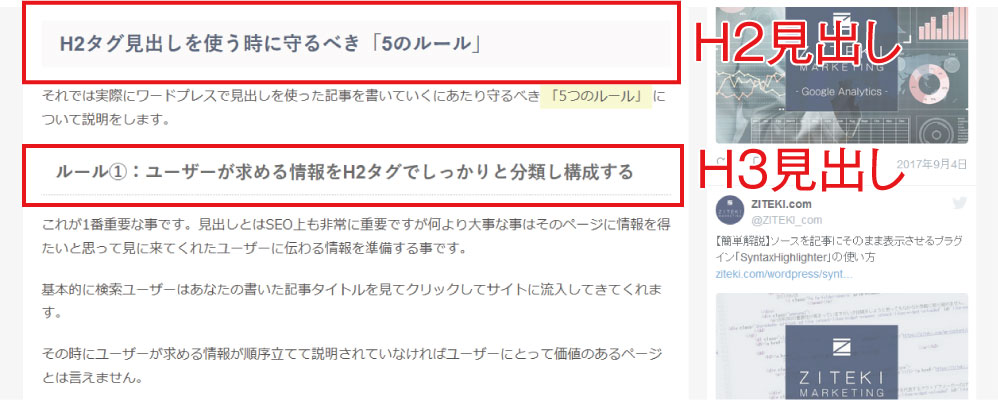
見出しを設定すると記事ではどうなるか?
それでは実際に見出しを設定すると記事上ではどのように表示されるのか見てみましょう。

このように「H2見出し」と「H3見出し」が表示されます。
※この見出しはワードプレスのテーマによっても変わりますしあなた自身でCSSの知識を付ければCSSで見出しを自分の好きなように表示する事が可能です。
H2見出しとH3見出しは頻繁に使いますしサイトを訪れたユーザーも絶対に目にする部分ですのでこだわりをもって選んでみても良いと思います。
ちなみに上記例で掲載している私が今使っている「AFFINGER」というテーマでは見出しも複雑なCSSを自分で組む事無く所定の箇所に入力するだけで見出しが一瞬で変更出来ます。
まとめ
いかがだったでしょうか?
「5つのルール」に沿って記事を書くという事がワードプレスでコンテンツマーケティングサイトを作る第一歩になります。
- 1行を多くても「30文字前後」でまとめあまりにも長い文字量にしない
- 句読点「。」を使用したら「Enterボタン」を押し改行する。
- また数字と英文字についてはサイト全体で「半角」で統一しましょう。
- 太字(強調)は1ページあたり使うのは1回のみ
- 見出しを正しく使おう
特に5番目の見出しを正しく使うという事は情報が分類・整理された記事を書くためには重要な事ですのでしっかりと理解しましょう。

