参考にしたサイトの画面プラグインをワードプレスのサイトに画像で設置していたけど時間の経過と共に元のサイトで大きくデザインが変わっていたりする事ありますよね?
今日はそんなお悩みがプラグインで一発解決「Browser Shot」についてご紹介します。
画面キャプチャプラグインBrowser Shotsとは

今回ご紹介するプラグイン「ブラウザーショット」とは、プラグインから出力されるショートコードをページ内に設置するだけでなんと「自動」でサイトの画面キャプチャを取り続けてくれる。というすごいプラグインなんです。
インストール方法
ブラウザーショットのプラグインのインストールの仕方を説明します。

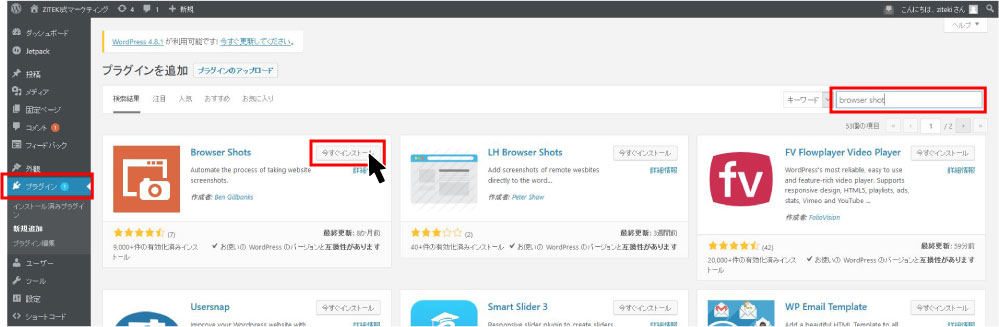
- ワードプレスダッシュボードの外観「プラグイン」をクリック
- 検索窓で「Browser shot」と入力
- 検索結果に表示されたBrowser Shotsを「今すぐイントール」をクリック
上記の手順でインストールしましょう。
インストール後「有効化」をクリックして下さい。
Browser Shots使い方
ブラウザーショットの使い方は記事の中に3通りのショートコードを貼り付けるだけです。
上記のコードを記事中に貼付け、それぞれの「URL部分」、「width部分」を変更する事で画面のキャプチャを表示出来ます。
※ページの読み込みに若干時間が掛かる場合があります。
まとめ
ブラウザーショットは簡単に付けてノーメンテナンスで半永久的に参考サイトの画面キャプチャを取り続けてくれるプラグインです。
ただデメリットとしては読み込みに時間が掛かる場合がありますので使う場所を見極めて使う必要がありますが一旦設置してしまえば画像の更新等をしなくて済みますので有効に活用しましょう。