記事の中に画像を設置する方法
記事を書き進めて行くと記事の中に画像を設置したくなってきますよね。
今回は画像をどうやって設置するかを説明します。
ワードプレスは画像の設置にちょっと設定しなければならない事がありますがこの説明通りに行えば難しい事はありませんのでしっかりと理解して下さい。
またこの記事に沿って画像を正しく設置する事でSEO効果も高まりますのでぜひ正しい画像設置方法をマスターして下さい。
まずは「TinyMCE Advanced」プラグインをインストール
TinyMCE Advancedとはワードプレスの投稿記事内のビジュアルエディタの機能を拡張出来る優れたプラグインです。
初心者の方でも簡単に文字装飾が出来たり動画の挿入や画像の設置が出来ます。

まずは上記の「TinyMCE Advancedプラグインダウンロードページ」へアクセスしダウンロードして下さい。
ダウンロードしたプラグインはダッシュボードの「プラグイン」から新規追加を押してあなたのワードプレスにインストールしましょう。
インストール後「有効化」を押すのを忘れないようにして下さい。
TinyMCE Advancedの設定方法
インストールが終了したらTinyMCE Advancedプラグインの設定を行います。

- ワードプレスダッシュボードの「プラグイン」の「インストール済みプラグイン」をクリック
- プラグイン一覧の「TinyMCE Advanced」の「設定」をクリック
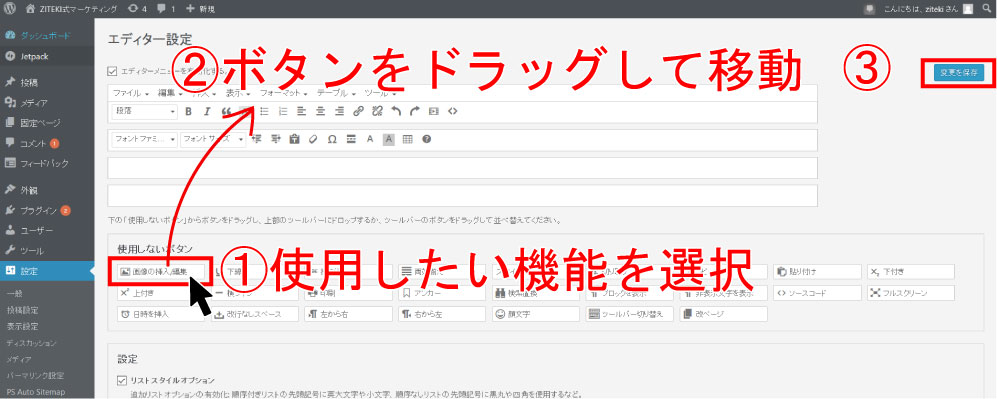
次は実際の「TinyMCE Advanced」の設定画面の説明をします。

- 使用しないボタンに含まれている「画像の挿入/編集」機能を選択
- ドラッグ&ドロップで上記の箇所まで移動
- 移動が終了して画像アイコンが移動後の箇所に設置出来ている事が確認出来たら「変更を保存」をクリック
※今回は画像の設置の説明の為画像設置の機能のみ設定しましたがTinyMCE Advancedは画像の設置以外にも動画の設置や打消し線やマーカー等使える機能がたくさんありますので記事作成に慣れてきたらそういった機能も追加してみましょう。
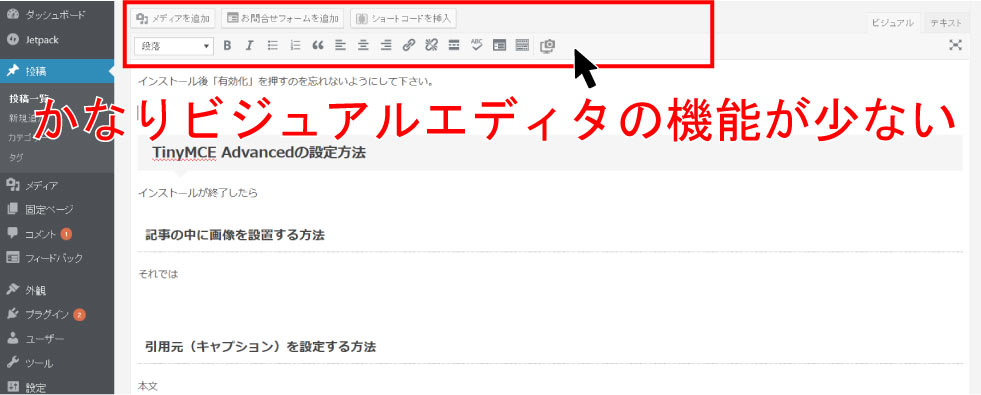
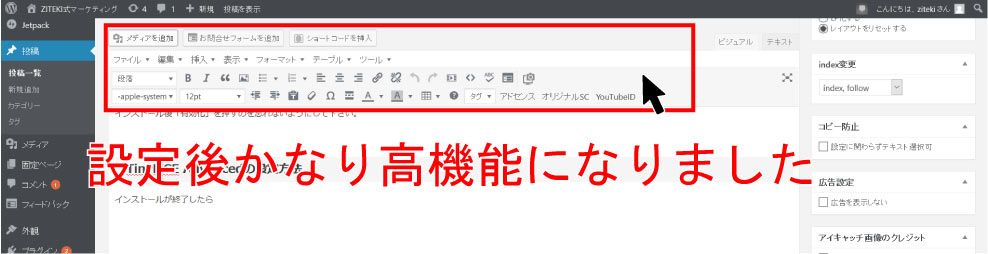
実際の記事編集画面の変化を確認しましょう。


次章では実際に「TinyMCE Advanced」で設定追加した機能を使って画像を記事に設置する説明をします。
記事の中に画像を設置する方法
それでは実際の記事の投稿画面に画像を設置する方法について学んでいきましょう。
1.まずは設置したい画像をメディアにアップロードしましょう。

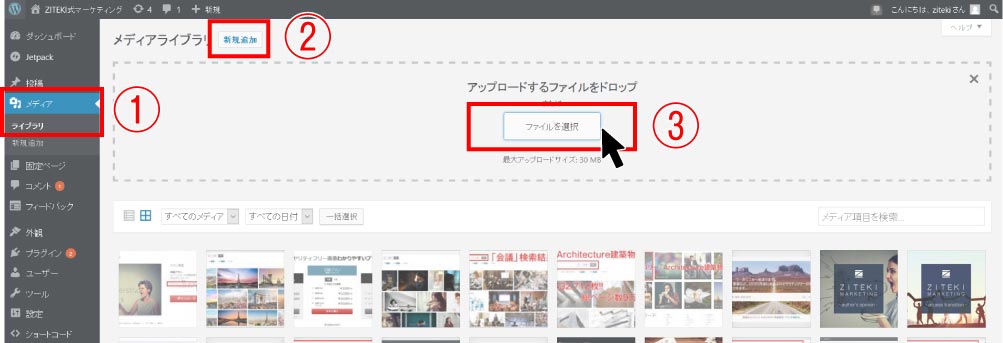
- ワードプレスダッシュボード「メディア」から「ライブラリ」をクリック
- メディアライブラリから「新規追加」をクリック
- アップロードするファイルをドロップから「ファイルを選択」をクリックしPCのアップロードしたい画像を選択しアップロード
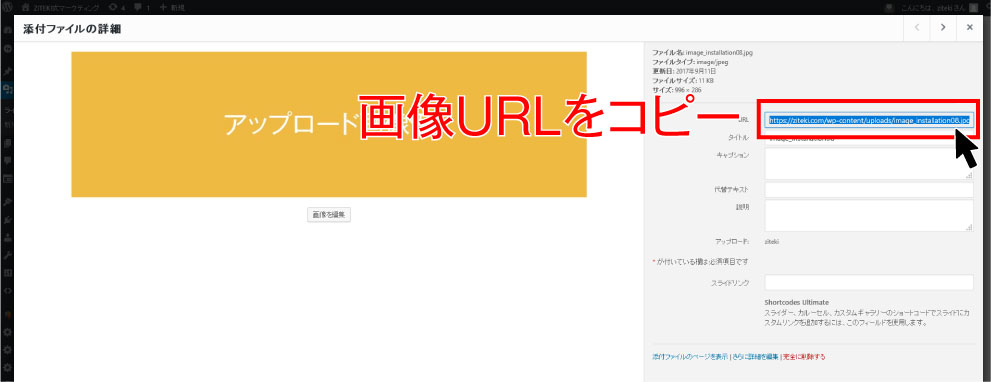
2.次にアップロードした画像のURLをコピー
次はアップロードした画像のURLのコピーをします。

先ほどアップロードした画像をクリックすると上記の画面が表示されますのでその中の「URL」という枠の中の「画像URL」を全選択しコピーしましょう。
3.コピーした画像URLを元に記事へ画像を設置
次に記事の画像を挿入したい箇所に設置をする方法を説明します。

- 投稿記事の中で画像を設置した箇所をクリック
- ツールバーのTinyMCE Advancedプラグインで設定した「画像設置アイコン」をクリック
- 出てきたウィンドウの「ソース」部分に先ほどコピーした「画像URL」を貼り付け
- 「画像の説明」を記入(画像を日本語で説明した文章を挿入)
これはaltタグの設定と言って画像検索のキーワード対象となる重要な設定項目です。
画像を日本語で完結に説明した言葉を入れましょう。またその際にページで設定するメタキーワードが自然に含める事が出来ればそのキーワードも入れましょう。
例①:SEO効果の高い画像設置方法マニュアル画像
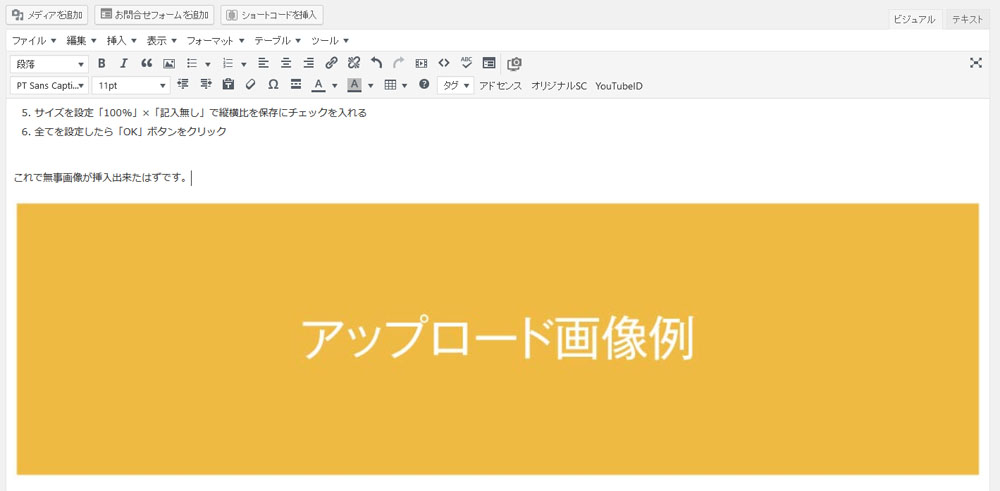
例②:赤い服を着た大人の女性のファッションコーディネート画像 - サイズを設定「100%」×「記入無し」で縦横比を保存にチェックを入れる
- 全てを設定したら「OK」ボタンをクリック

引用元(キャプション)を設定する方法
記事を書いている中で画像を設置する際に、どうしても他のホームページの画像を紹介したい!という時もあると思います。
その画像をそのままあなたのホームページに貼る事はマナー違反です。
またSEOの観点からも正しい方法とは言えません。
※近年グーグルの画像分析能力が非常に上がってきていますので他のサイトで使っている画像を無断で使用してしまうと、グーグルからのサイトのSEO評価を下げる事になってしまいます。
そういった他のホームページの画像を紹介する時の正しい方法についてもしっかりと学びましょう。

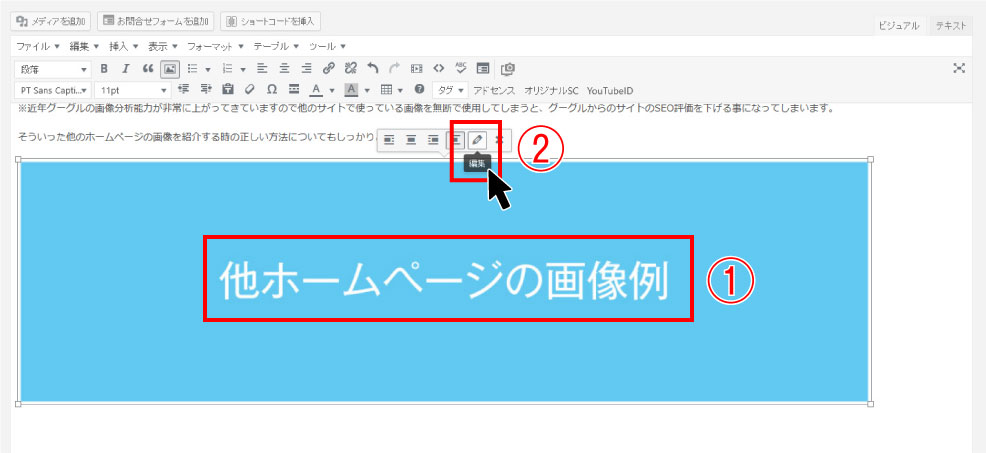
設置した他のホームページの画像を例にとって説明します。
- 設置した他のホームページの画像をクリック
- 新しいウィンドウが出てきますのでその「編集アイコン」をクリック
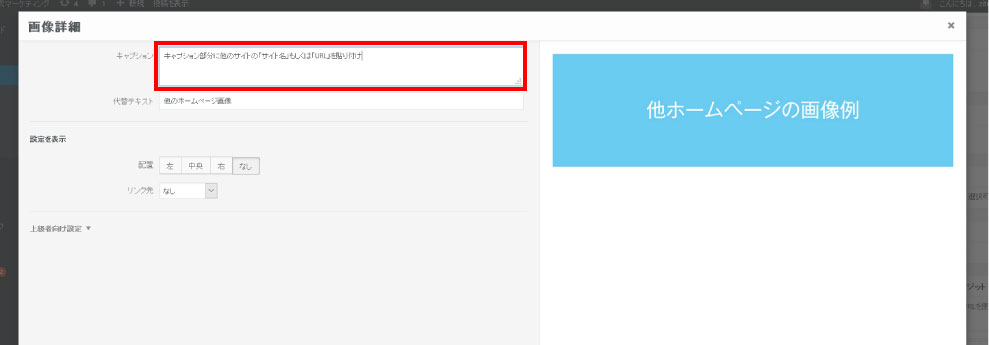
すると次のような画面が出来てきます。

この赤枠の中に「他のサイト名」もしくは「URL」を貼り付けます。
それが終わったら保存をクリックして画像の設定は終了です。

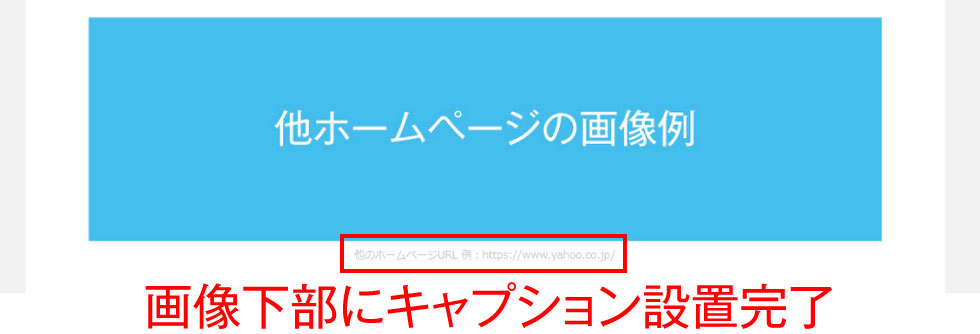
上記の画像例のようにプレビューで見た時に画像の下部にキャプションがしっかりと付いていれば完了です。
以上で画像の設置説明は終わりです。
まとめ
いかがだったでしょうか?
はじめのうちは画像設置にここまでこまごまと色々設定するのは面倒に感じるかもしれませんがSEOの世界でも画像の重要性は増していますので正しく設定する事で、画像検索からのサイト流入も狙えます。
また正しく設定してない場合には検索エンジンからマイナスの評価を受けてしまう可能性が画像設置にはあります。
ホームページを見るユーザーにとっても画像は情報を伝えるのに有効ですし何より情報が分かり易くなります。
積極的に画像を設置する事でよりユーザーにとって有益な価値あるサイトになりますのでぜひ画像設置をマスターしてユーザーの為になるコンテンツマーケティングサイトを作り上げていきましょう。