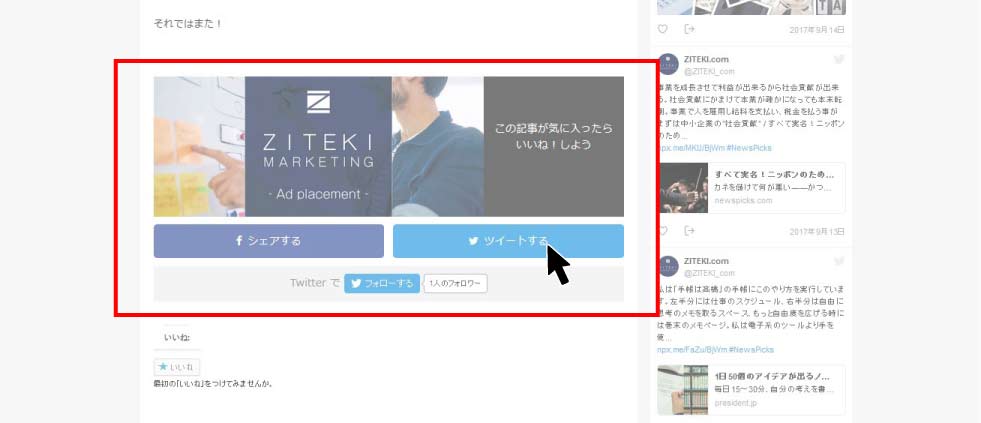
色々なホームページの記事を見ていると最近よく目にするコレ分かります?
そうです!コレ!

このパーツが記事の下に付いているだけでなんだかすごくそれっぽいサイトに見えますよね?
今日はそんなこの「SNS拡散プラグイン」の紹介をします。
目次
記事下に設置出来てSNSへ拡散出来るプラグイン「VA Social Buzz」
記事下の見栄えの良いSNS拡散パーツを今回ご紹介するプラグイン「VA Social Buzz」でパパっと設置しちゃいましょう。

「VA Social Buzz日本語版の公式ページ」もあるので安心して使えるプラグインですね。
いつものようにダウンロードしてプラグインをインストールしましょう。
「VA Social Buzz」プラグインの設定方法
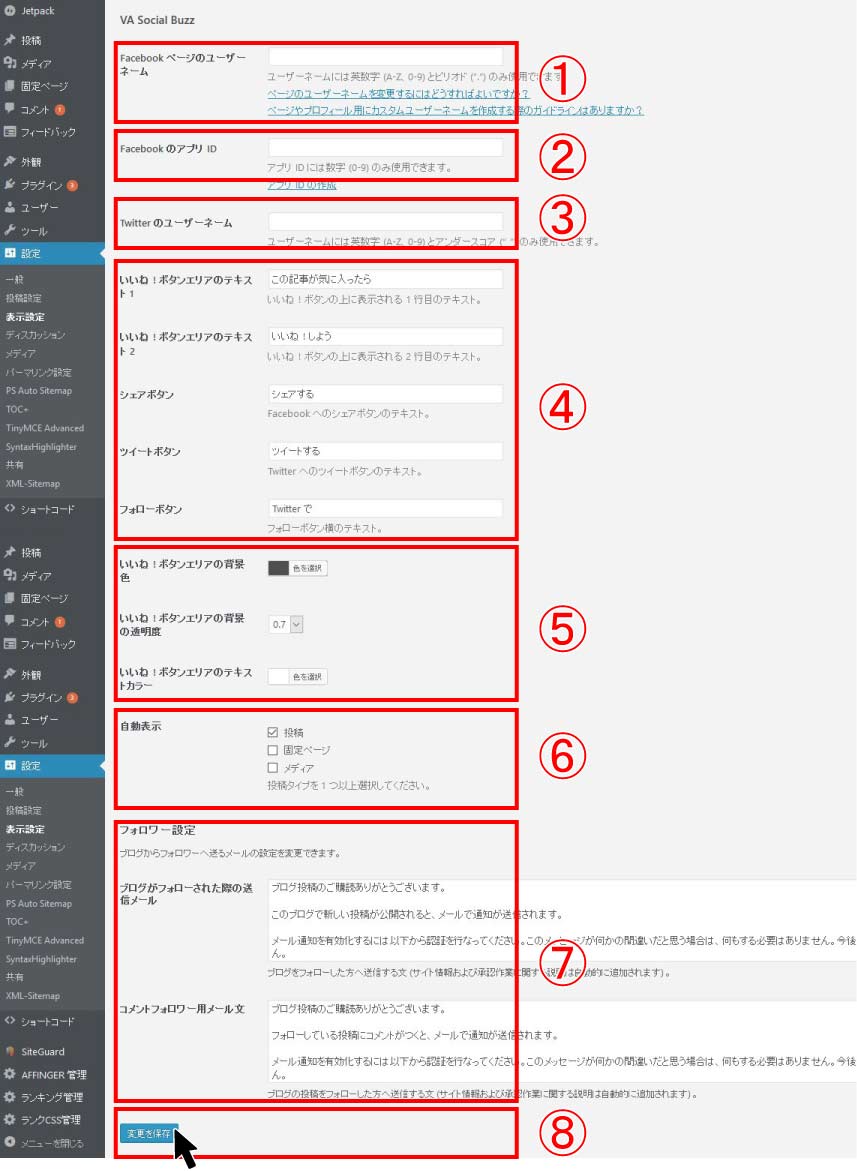
プラグインの設定はワードプレス編集画面サイドバーの「設定」→「表示設定」から行います。

- Facebookページのユーザーネーム
- FacebookのアプリID
- Twitterのユーザーネーム
- いいね!ボタンのテキスト変更
- いいね!ボタンの色変更等の装飾
- 自動表示選択箇所
- フォロワー設定
- 「変更を保存」ボタン
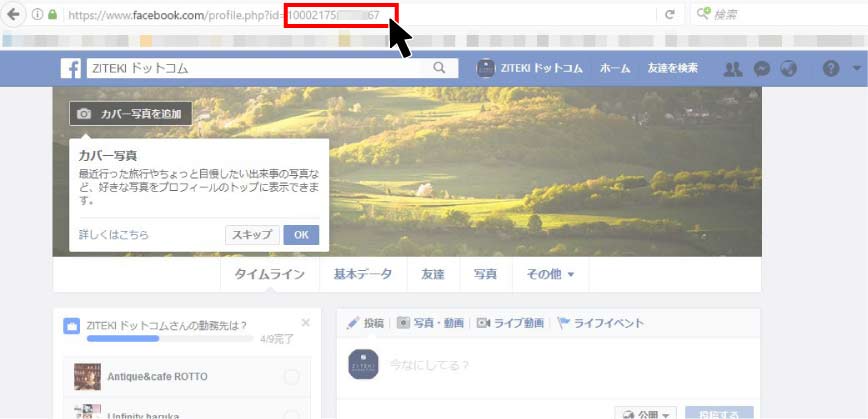
- Facebookページのユーザーネーム
 フェイスブックのURLのid=の後の「15桁の数字」です。
フェイスブックのURLのid=の後の「15桁の数字」です。
この数字をユーザーネーム入力ボックスに打込みましょう。 - FacebookのアプリID
フェイスブックのアプリIDの箇所は入力しなくてOKです。 - Twitterのユーザーネーム

この@の後の赤枠の中が「ユーザーネーム」ですので設定箇所に打込みましょう。
※アカウント開始したばかりで見ての通りフォロアーさんが1人しかいません…。ぜひフォローして下さい。泣いて喜びます。 - いいね!ボタンのテキスト変更
ここについてはデフォルトのままでも問題無いですし自由に変更してしまって問題ありません。 - いいね!ボタンの色変更等の装飾
ここについてもデフォルトでも良いですしあなたのホームページのテーマカラーに合わせるのも良いでしょう。 - 自動表示選択箇所
ここはこのSNS拡散パーツが「投稿記事」・「固定ページ」に自動で表示しますか?という箇所ですので必要だと思うページに表示させまましょう。(私はそれっぽくなるので投稿と固定ページ両方に表示しています) - フォロワー設定
ここの箇所はブログからフォロアーに送信するメールの文面が設定出来ます。特に変更する必要はありませんが必要に応じてどうぞ。 - 「変更を保存」ボタン
すべての箇所が入力終わったらあとはこのボタンを押すだけであなたのホームページの記事の下に立派なSNS拡散パーツが”自動で”設置されます!
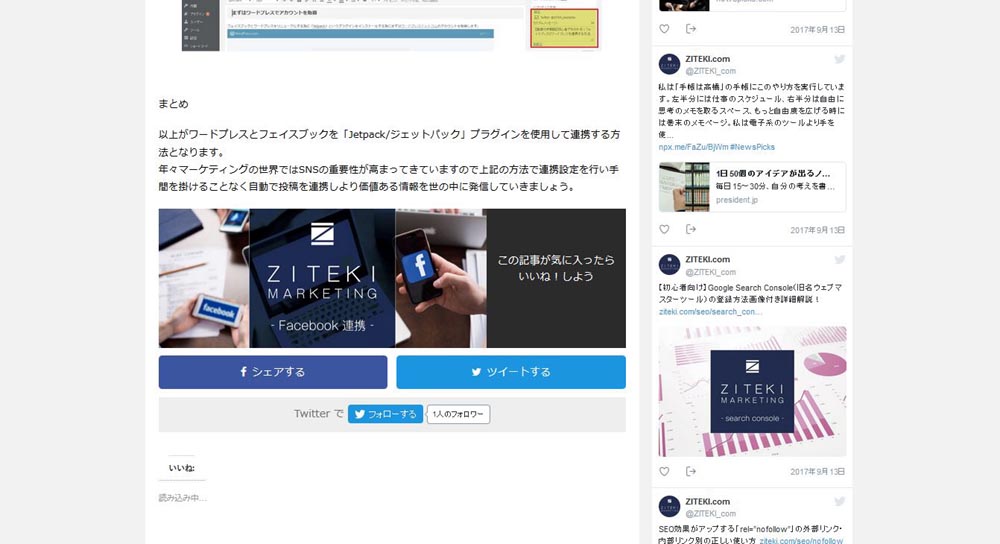
実際に「VA Social Buzz」プラグインを設置するとどうなるの?
上記の設定を行いボタンをポチっと押すだけで‥‥
なんという事でしょう…

ハイッ!見栄えよくて非常にカッコいいですね!
結構ワードプレスで作成したウェブサイト見ていてもこのパーツを設置しているお店さんはまだまだ少ないので、「あ!これ設置したかったんだよね!」と思っていた方はご覧の通り非常に簡単にワードプレス初心者の方でも5分で設置出来ますのでぜひお試しください!
まとめ
今回ご紹介した「VA Social Buzz」ですが、結構ワードプレスで作成したウェブサイト見ていてもこのパーツを設置しているお店さんはまだまだ少ないので、「あ!これ設置したかったんだよね!」と思っていた方はご覧の通り非常に簡単にワードプレス初心者の方でも5分で設置出来ますのでぜひお試しください!
設置する事であなたの記事をしっかりと最後まで読んでくれた読者さんがあなたのSNSフォローボタンをクリックしてくれる率は一気に上がります。
ジテキマーケティング一押しのプラグインのご紹介でした!

