近年スマートフォンからのウェブサイトへのアクセスが急増している事もありますますサイト表示速度の重要性が増しています。
今回グーグルからも公式にサイトのページ表示速度がSEOに影響を及ぼす。という事を言っていますのでじっくりと説明していきたいと思います。
なんでウェブサイト表示速度が大事なの?
普段あまり意識する事は無いウェブサイトページの表示速度ですが近年スマホからのユーザーが増えた事でその重要性が高まっています。
スマホユーザーはパソコンユーザーと違い完全なネット環境からウェブサイトにアクセスしてくるとは限りません。
電車の中や地下や野外といったネット環境が完全ではない場所からも頻繁にアクセスをします。
その時にウェブサイトの表示速度が遅くてはユーザーは他のサイトに離脱してしまうでしょう。
そうなってしまうとそういったサイトを検索上位表示をしているグーグルもユーザーの満足には答えられていない。という事になってしまいます。
その為グーグルは公式にサイトの表示速度について見解を述べています。
上記ページではページの表示速度がユーザーに与える影響やグーグルの検索エンジンの判断等を公式の見解として述べてくれています。
またサイト表示速度はモバイルユーザーが離脱する目安は「2秒」と言われています。
以上の事からもサイトの表示速度のポイントは2点
- 人の体感
モバイルユーザーに向けて離脱されないようにページ表示速度を「2秒以内」を目安とする - 検索エンジン向け
グーグルも公式にウェブサイトオーナーに表示速度の速いページ作りを求めています
検索エンジンも読み込みに時間の掛かるサイトは優先度を下げる
サイトの表示速度をアップさせる事はユーザーの為にも検索エンジンの為になる事ですのでぜひあなたのページでも取り組んでみて下さい。
ページの表示速度はどうやって知るの?
グーグル公式のウェブサイトの表示スピード計測をする為のページ「PageSpeed Tools」がありますのでまずはそのサイトへ行きましょう。
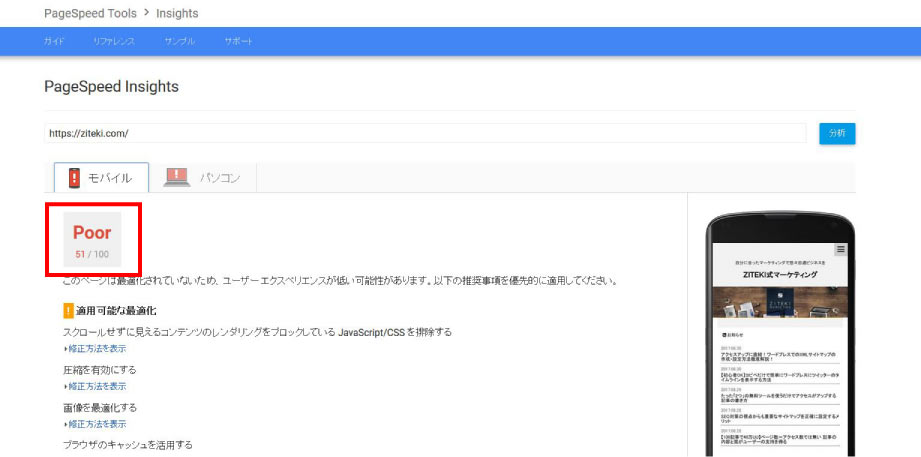
 上記の「ウェブページのURLを入力」という部分に調べたいウェブページのURLを打ち込んで「分析」をクリック
上記の「ウェブページのURLを入力」という部分に調べたいウェブページのURLを打ち込んで「分析」をクリック

今回は「ziteki.com」のトップページの表示スピードの分析を行いました。
結果は赤枠部分に出てきます。
「Poor」

…そうですか…。
貧しいですか…。 貧弱ですか…。 乏しいですか…。
え?私のサイト表示速度遅すぎ…改善方法は?
グーグルさんに「アナタのサイトはマズシイヨ!」と分析されてしまったサイトですが、そこはさすがのグーグルさんです。
しっかりとサイトの問題点も指摘してくれます。
PageSpeed Toolsでの適用可能な最適の箇所

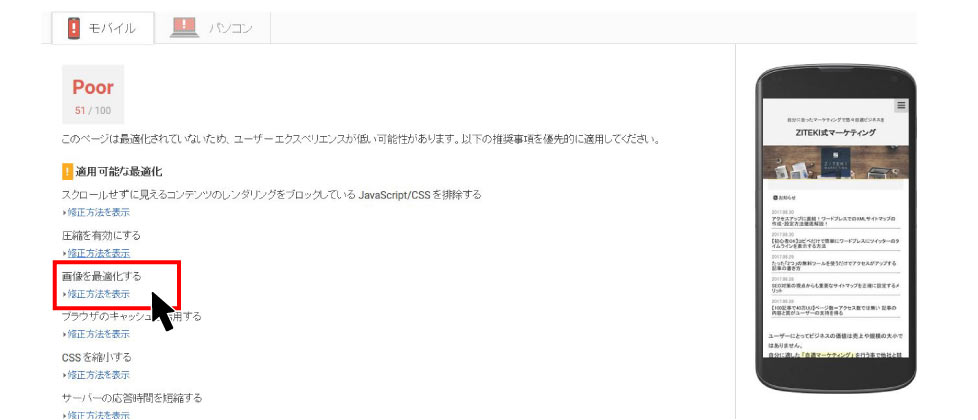
適用可能な最適化という項目の箇所にそれぞれの具体的な修正方法を見る箇所があります。
- JavaScript/CSSの修正方法表示
- 圧縮についての修正方法の表示
- 画像の最適化の修正方法の表示
- ブラウザのキャッシュの活用の為の修正方法の表示
- CSS縮小の為の修正方法の表示
- サーバーの応答時間短縮の修正方法の表示
この項目それぞれで修正可能な個所があります。
PageSpeed Toolsでの適用可能な最適化の各項目詳細
それぞれの項目についてパーツごとにかなり具体的な改善が出来ますので具体例と共に見て行きましょう。

例えば「画像の最適化」についての項目を詳しく見ると、
画像1枚1枚について圧縮して最適化する事で「〇〇KB」削減出来ます。
というような詳細な修正点が分かります。
上記の例だと「cropped-ziteki-headder-bnr01-1.jpg」を圧縮してサイズを更新する事で「156.9KB(93%)」削減出来ると修正指示が出ています。
このように各項目毎で詳細な修正箇所が分かりますので修正可能な修正箇所を改善する事でウェブページの表示速度の改善が行えます。
ウェブサイトの表示速度をアップする為のプラグイン
それではここでPageSpeed Toolsの項目に基づいてサイトの表示速度をアップさせる手助けになるプラグインをご紹介します。
画像の最適化の為のプラグイン
画像を最適化する事でページのロード時間の短縮が出来ます。一括で画像の圧縮が出来るという点と、過去の画像もまとめて圧縮が出来るというプラグインですのでぜひあなたのサイトにも導入して下さい。
Lazy Load
ウェブページで表示されていない下部の画像の読み込みを遅延させる事でページの表示速度を上げるプラグインです。
情報が多いページ等ではまだユーザーが見てない箇所まで画像を始めに読み込んでしまう為まずは人の目で見えている部分の画像を表示させる事で表示スピードをアップさせるという仕組みになっています。
CSSやJava等のタグの最適化の為のプラグイン
Head Cleaner
ヘッドクリーナーとはヘッダータグのデータ量を減らしたりサーバーとサイトの通信量を減らし最適化する有名なプラグインです。
こちらもHTMLでシンプルに作成したサイトに比べページの表示速度が遅くなりがちなワードプレスに必須なプラグインと言えますのでぜひ導入して下さい。
ブラウザのキャッシュスピードアップの為のプラグイン
このプラグインを導入する事で初心者でも簡単に昔は高度な技術者しか出来なかったキャッシュやサーバーの設定等を行う事が出来ます。
キャッシュについてはPageSpeed Toolsでも専用の項目がある位重要な個所になりますのでこちらのプラグインも導入しましょう。
まとめ
いかがだったでしょうか?
ワードプレスでウェブサイトを作っていると特になんの変更もしなければさほどSEOに悪影響を与える事はありません。
しかし画像を設置する時などについつい面倒くさがって画像の最適化を行わなかったり、デザインの見栄えだけを気にしてプラグインを大量にインストールしていたるところに設置してしまったり…
なかなか普段サイトの表示速度という観点からはSEO対策の意識はしないのではないでしょうか?
今回紹介したサイトの表示速度の調べ方で一度あなたのサイトの表示速度を計測し今後ちょっとしたひと手間でユーザーにとっても快適に、検索エンジンにとっても好影響なサイト作成を目指してみませんか?



