皆さんこんにちは!
日々ワードプレスでコンテンツマーケティング記事書き進めていますでしょうか?
ワードプレスで投稿記事が増えて来たら「サイト表示速度」もたまに計測するようにしましょう。
サイト表示速度はGoogleのSEO評価に影響がありますし、何よりあなたのホームページを訪れた検索ユーザーさんがサイトの表示スピードが遅ければサイトを離脱してしまうでしょう。
そしてそのサイトの表示速度が遅くなる理由が「たった1枚の画像」だったりしたら…。
本日は実際にあった事例を元にウェブページの表示速度の改善実例についてご紹介いたします。
PageSpeed Insightsでのサイト表示速度評価点が低いと新規のお問合せ有
新規のお問合せで、
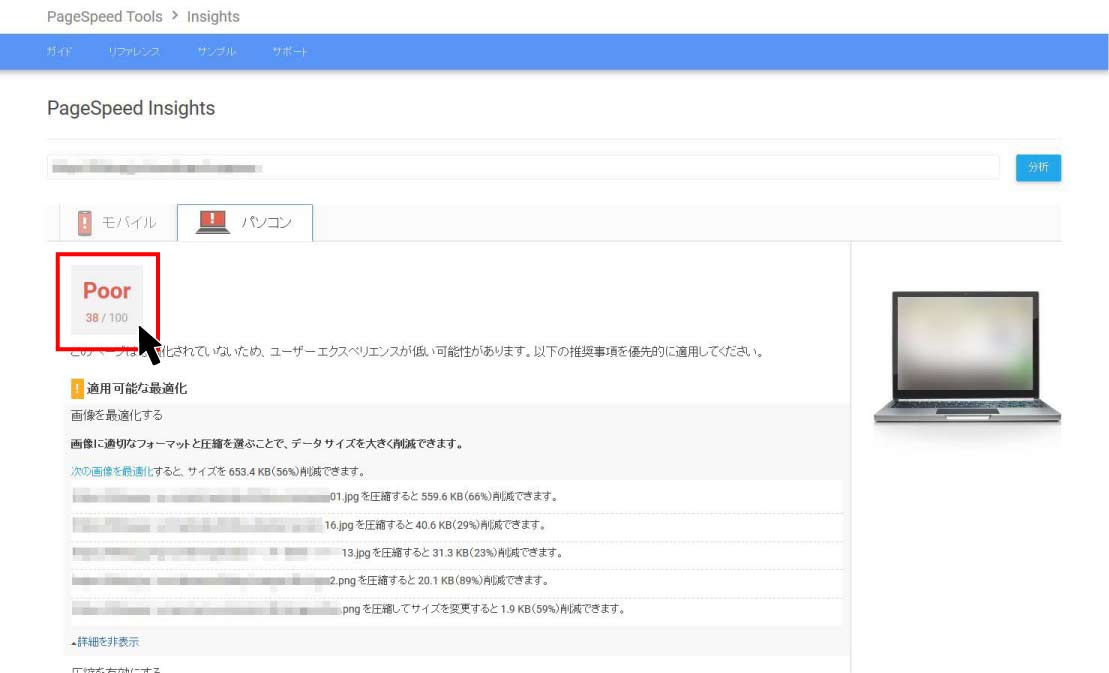
「ジテキさん、なんかうちのサイトPageSpeed Insightsで調べてみたら”Poor”だったんだけど…」と連絡を頂きました。
実際にクライアントさんのサイトを見て見たら、

現在パソコン版で診断すると「38点」になっています。
ページ表示速度に大きく影響を及ぼしてすぐ改善すると成果の出る部分として「画像容量の最適化」があります。
ですのでこのお問合せもまず画像容量についてチェックしました。

画像の最適化の項目を見ると、
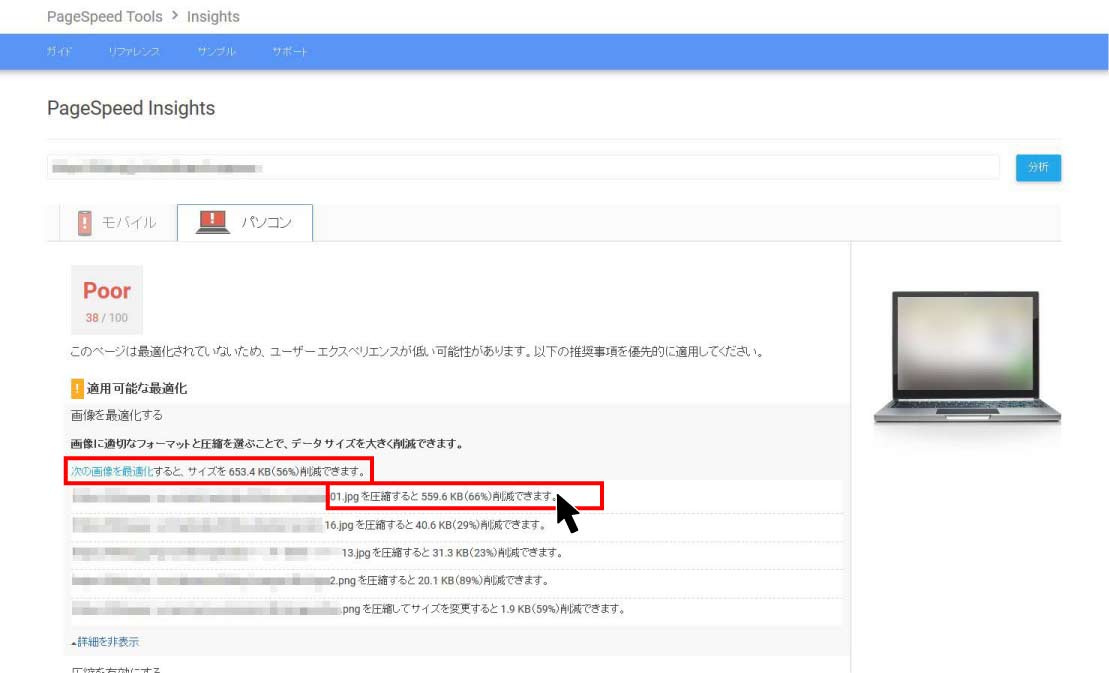
次の画像を最適化すると、サイズを653.4KB(56%)削減出来ます。
と表示されており表示されている画像を確認すると、「~01.jpgを圧縮すると559.6KB(66%)削減出来ます。」と出てきています。
…そうです!この画像です!
この画像がデータサイズを大きくしている元凶です。
PageSpeed Insightsで評価された653KBのうちの559KBなので、全体のおよそ「85%」はこのたった1枚の画像のせいでページ全体の表示速度評価点が落ちています。
画像の最適化を行い容量を圧縮
それでは問題の画像の最適化を行います。
指摘された画像の容量を見て見ると「1,200KB」…およそ1.2MB。そりゃページ表示速度遅くなりますわ。
その画像をサクッと「Photoshop」で画像容量を落としました。
「1,200KB」から「174KB」まで容量を落としました。
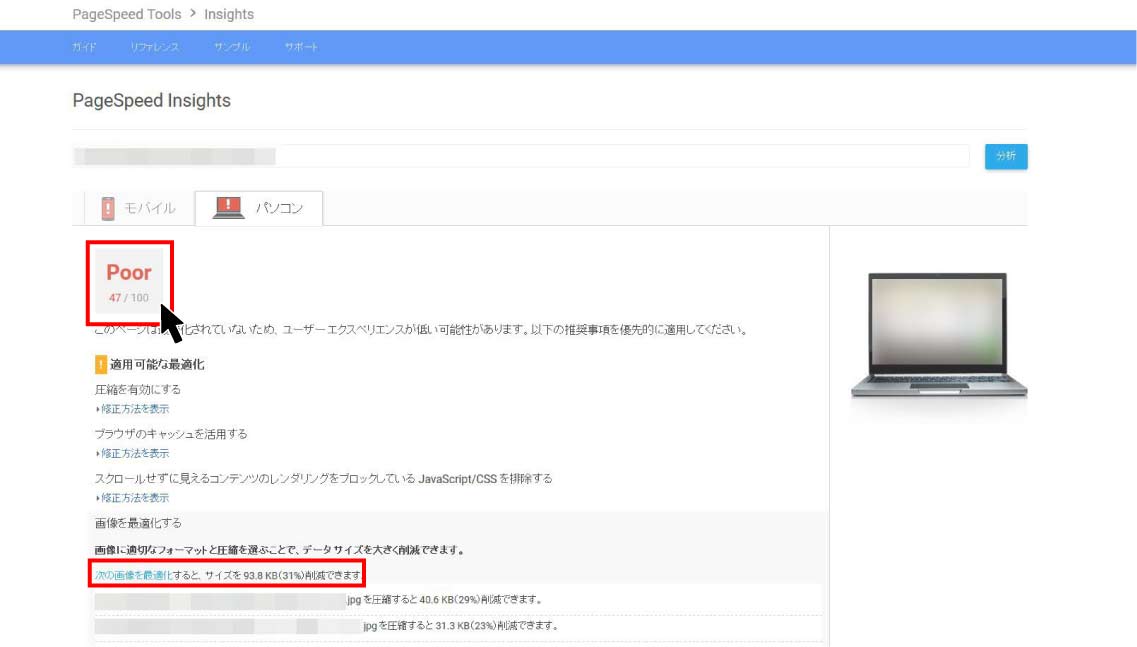
その画像を設置し再度「PageSpeed Insights」で検索しました。

なんと画像1枚圧縮して最適化しただけでPageSpeed Insightsのウェブサイトページ評価点が「9点!」も一気に上がって「47点」になりました。
※それでもまだまだPoorですが…。
画像の最適化の項目も「次の画像を最適化すると、サイズを93.8KB(31%)削減出来ます。」という表示なりました。
93.8KBですともう気にしなくても良いレベルのデータサイズですので画像の最適化はこれで対応OKとなりました。
更にサイトの表示速度を上げる為には、「CSS」や「jquery」の圧縮やページのキャッシュの保存期間の設定等をする必要があります。
初心者の方でサイト表示速度が遅いなぁ~とお思いのあなたはまず画像の容量を確認してみる事をオススメします。
まとめ
いかがだったでしょうか?
ある程度投稿記事を書き溜めてきたらその都度チェックを「PageSpeed Insights」を使ってしてみましょう。
私も今回実際に画像の容量を圧縮して見てここまでウェブサイトページ表示速度評価点数が変わるとは思いませんでした。
特に初心者の方は使う画像の容量に注意をしてあなたのホームページを訪れた検索ユーザーの方が快適にページを閲覧できるようにしてあげましょう。
それがGoogleの検索エンジンに対してのSEO対策にもなります。

