あなたはワードプレスでウェブサイトを作成し日々記事を書いているでしょう。
しかしその書いた記事は誰かが見てくれているのでしょうか?
同じ社内の人しかウェブサイトを見ていないのではないか?
ウェブサイトを作ってすぐはそんな思いに駆られることが出てくると思います。
そんな時にあなたが一生懸命作ったウェブサイトのアクセスをしっかりと分析出来るツールがあります。
それが「グーグルアナリティクス」です。
正しく設定を行う事であなたのウェブサイトが何人の訪問者に見られているか?1人あたり何ページ見てくれているか?
等がしっかりと分かります。今日はそんなグーグルアナリティクスについて説明をします。
グーグルアナリティクスとは
グーグルアナリティクスとはグーグルが提供する高性能なウェブアクセスツールです。
あなたがワードプレスを使ってウェブサイトを運用して行こうと思ったら欠かせないツールです。
「ウェブサイトへのアクセス人数」・「コンバージョン率」・「トラフィック分析」等サイトを運用し改善していく為に必要な項目が無料で利用できます。
よくグーグルウェブマスターツールと混同していまいがちです(私自身初めは違いが分かりませんでした)
グーグルアナリティクスとウェブマスターツールの違いは、
- グーグルアナリティクスが「ウェブサイトの中の分析」
- グーグルウェブマスターツールが「自分のウェブサイトを取り巻くグーグルの検索状況の分析」
どちらもあなたのウェブサイトのアクセス分析の為の必須ツールですので両方設定するようにしましょう。
グーグルアナリティクスに登録してトラッキングIDを取得
それでは早速グーグルアナリティクスの設定について説明しましょう。
グーグルアナリティクスを使用するにはグーグルアナリティクスに登録し「トラッキングID」を取得しなければなりません。
まずはグーグルアナリティクスへの登録方法をトラッキングIDの取得を説明します。

- グーグルの検索窓に「グーグルアナリティクス」と入力
- 検索結果の「Google Analytics」をクリック

- Gメール等作成済の方は「メールアドレス」を入力し「次へ」をクリック
- グーグルアカウントを持っていない方は「その他」をクリックし「アカウントを作成」をクリック

Googleアナリティクスの使用の開始「お申込み」ボタンをクリック

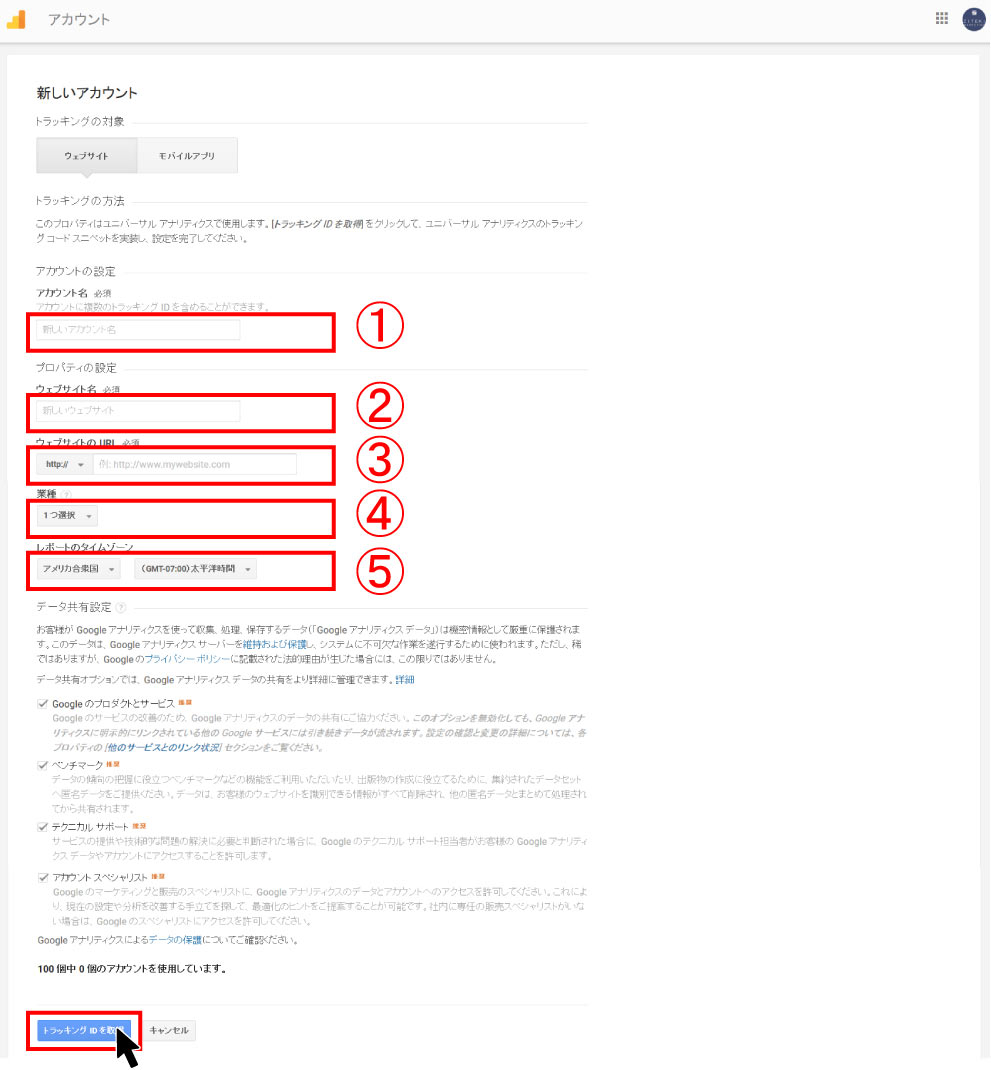
次の設定に必要な項目の入力を行います。
- アカウント名 必須
アクセス分析をしたいウェブサイトのアカウント名を入力 - ウェブサイト名 必須
アクセス分析をしたいウェブサイトのあかうんとウェブサイト名を入力(自由な形式でOK) - ウェブサイトの URL 必須
アクセス分析をしたいサイトのURLを入力
注意!:頭に「http://」か「https://」かの2通りの選択タブがありますのであなたのサイトが常時SSL化未対応であれば「http://」を選択し、常時SSL化対応済であれば「https://」を選択して下さい
※googleはウェブサイトの常時SSL化を推奨しています。 - 業種を選択
- レポートのタイムゾーン
日本国内でウェブサイトを運用するのであれば「日本」を選択 - 下部のチェックボックスについては特別な事情が無い限り全てチェックを入れてOKです。
以上でトラッキングIDの取得が完了です。
トラッキングIDをウェブサイトに設置する
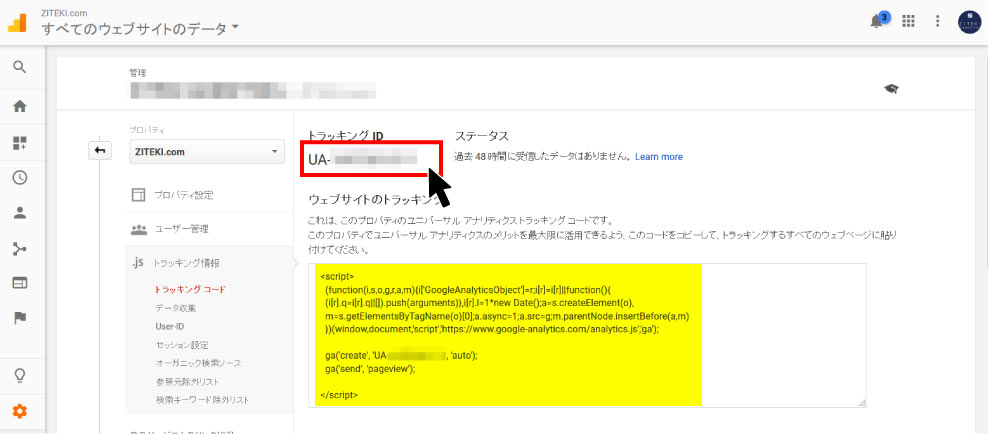
トラッキングIDの取得が終わると次のような画面に切り替わります。

赤枠の部分にあなたのウェブサイト用のトラッキングIDが表示されます。
次はこのトラッキングIDをあなたのウェブサイトに設置します。
トラッキングIDの設置方法は複数通りあるので何点か例を挙げて説明します。
トラッキングIDの設置方法①:テーマの指定箇所にトラッキングIDを設置
これが1番簡単な方法です。
ワードプレスのテーマによってはSEO対策が準備されているテーマもあります。
当サイトが使用しているテーマ「AFFINGER」での設定をご説明します。

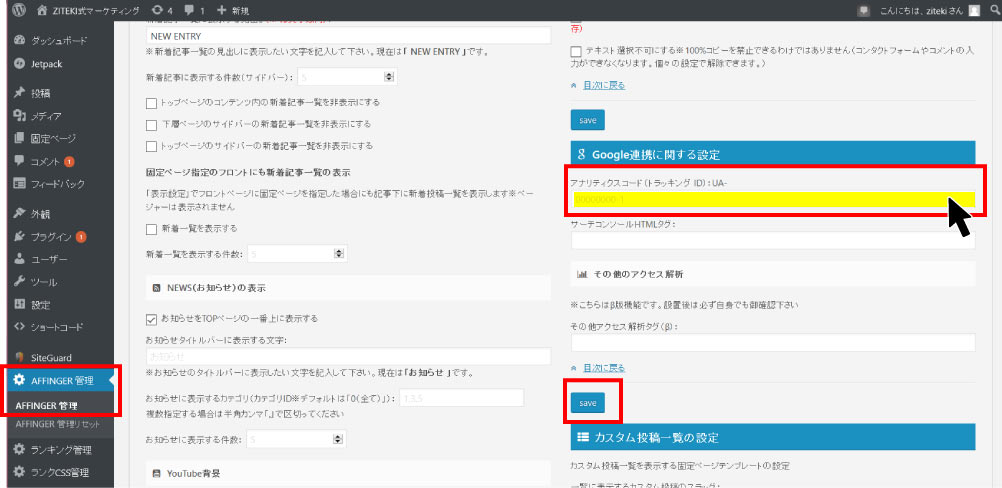
- ワードプレスダッシュボード「AFFINGER管理」をクリック
- Google連携に関する設定から「アナリティクスコート(トラッキングID):UA-」の入力窓にトラッキングIDを入力
- 「SAVE」をクリック
AFFINGERというテーマは有料テーマですがこういった細かな部分の設定やSEO効果等を考えるとお金を払ってでも購入する価値のあるテーマという事が分かります。
トラッキングIDの設置方法②:ワードプレスのテーマの編集から直接ヘッダーに書き込む
この方法はワードプレスのデータファイルを直接変更する方法になるので必ずデータのバックアップを取ってから行うようにして下さい。
こちらの方法はワードプレスのデータファイルにソースを直接書き込む方法になります。
それでは手順に沿って説明します。

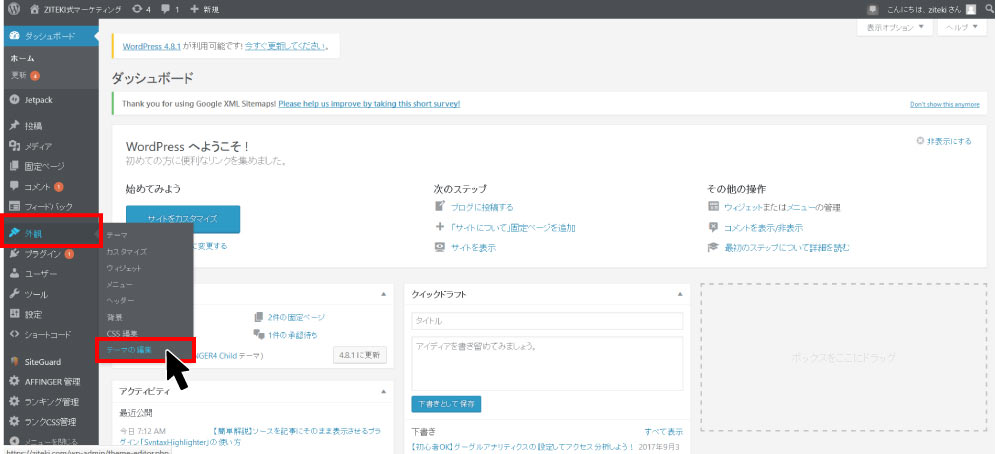
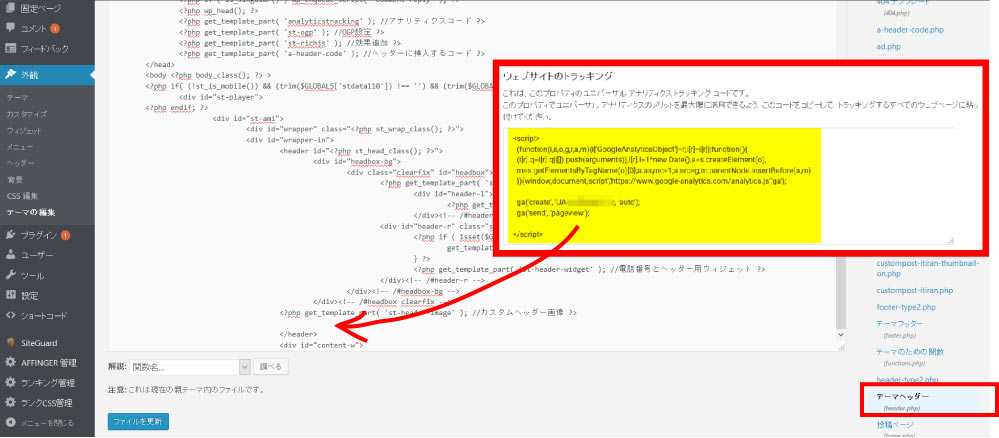
- ワードプレスダッシュボードの「外観」をクリック
- 次に「テーマの編集」をクリック

- 「テーマヘッダー」ファイルを選択
- グーグルアナリティクス画面の「トラッキングコードをコピー」
- 矢印の箇所の「/header」前にトラッキングコードをペースト
- 「ファイルを更新」をクリック
グーグルアナリティクスはサイトにトラッキングコードの設置が終わって2~3日程度してからデータがアナリティクス画面に表示されますのでしばらく待ちましょう。
トラッキングコードを設置してそれで終わりでは無くそこからのアクセス分析がウェブサイトを良質な物にしてユーザーのニーズに答える為に欠かせませんので「グーグルアナリティクスを使ったアクセス分析の方法」も別ページで解説をします。
まとめ
いかがだったでしょうか?
ワードプレスでウェブサイトを構築しコンテンツマーケティングサイトとして運営していく為には「アクセス解析」は欠かせません。
アクセス解析する為には「グーグルアナリティクス」・「グーグルウェブマスターツール」という2つのサービス登録は絶対に欠かせません。
その設定をご自身でワードプレスのファイルから設定するにも良いですが、世の中には便利なテーマという物も存在します。
そういったテーマを使って時間短縮をする。というのもウェブサイト運用に於いては重要な事です。
あなたの運用スタイルにあった方法でしっかりとアクセス解析の準備を進めましょう。

