もしあなたがツイッターをやっているのであればワードプレスのサイトのサイドバーに自分のタイムラインを表示したいと思いますよね。
あなたのサイトに訪れた人はあなたの記事に書いている事を気になって訪れてくれた訳です。
その作者であるあなたのツイッターも当然興味をもってくれます。
そのタイムラインをサイドバーに表示する事でフォローしてくれたりリツイートしてくれる可能性がグンとアップします。
今日はツイッターのタイムラインをワードプレス初心者の方でも「コピペ(コピーアンドペースト)」だけで簡単に表示する方法について説明します。
ツイッターにログインしてウィジェット作成ページへ
まずは自分のワードプレスサイトに表示したいツイッターのウィジェット作成ページにログインをします。

- 「ウィジェット」をクリック
- 「新規作成」ボタンをクリック
- 選択タブの「プロフィール」をクリック

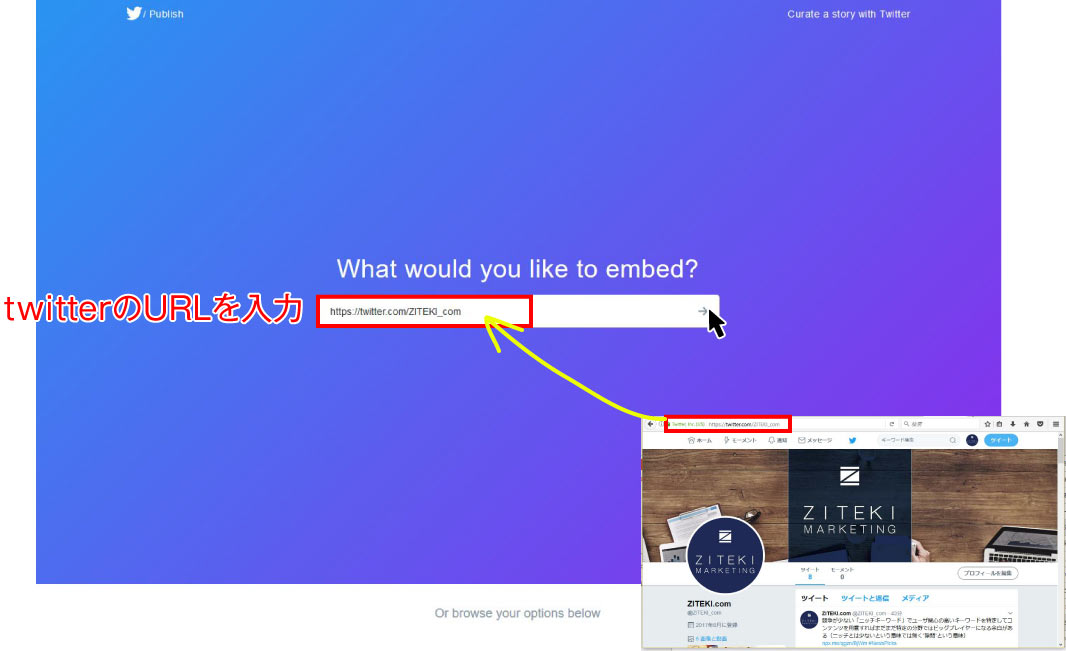
ツイッターのURLを入力する画面が出てきますのでURLを入力

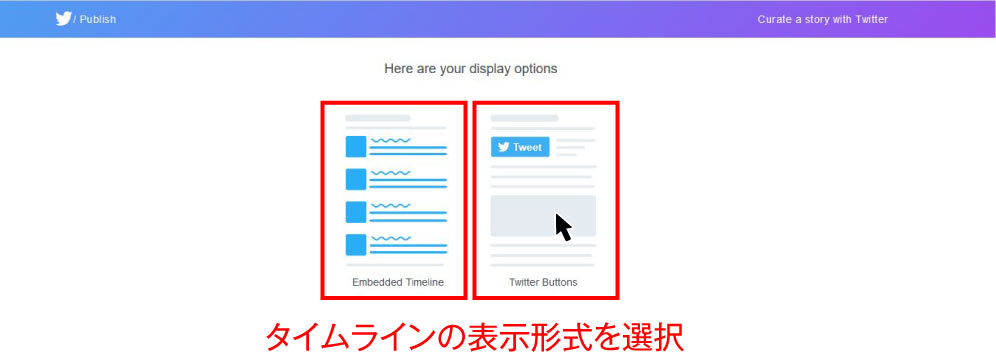
タイムラインの表示形式が選べますのでお好きな方をクリック

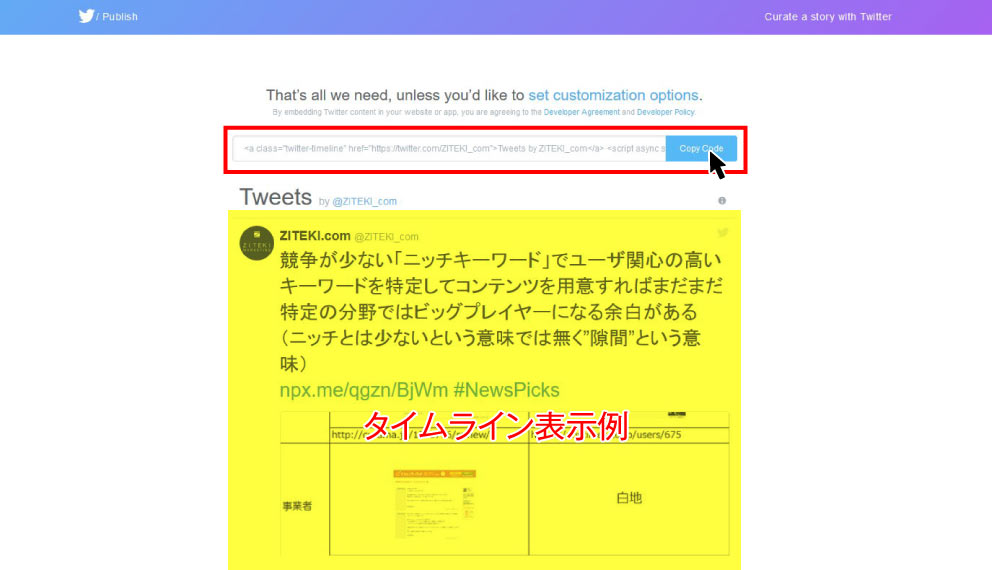
上記のようにタイムラインの表示例が出ますので問題なければ「Copy Code」ボタンより枠内に出力されたコードをコピーします。
ワードプレスに出力されたツイッタータイムラインのコードをコピー
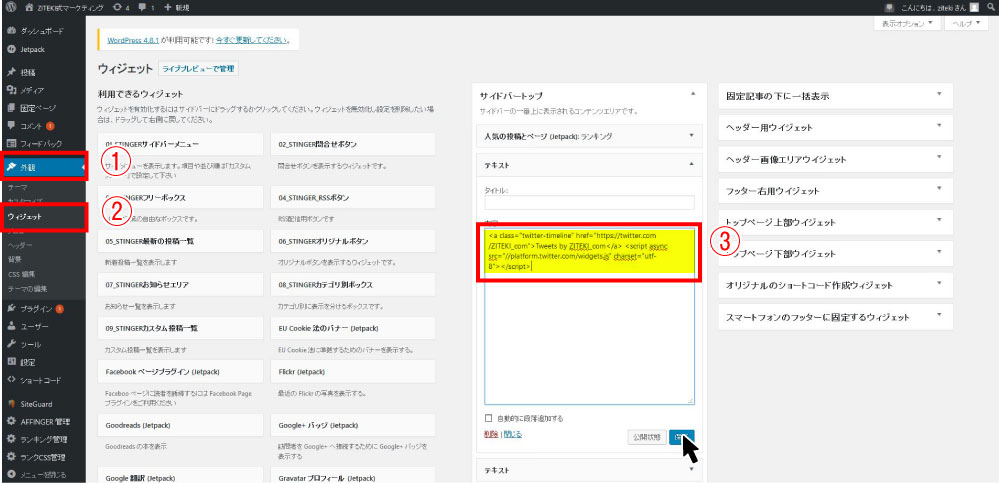
次はいよいよワードプレスのサイトにツイッタータイムラインのコードを貼付けします。

- ワードプレスにログインし管理画面の「外観」をクリック
- 次に選択タブの「ウィジェット」をクリック
- サイドバートップにテキストウィジェットで「タイムラインのコードを貼付け」
- 「保存」をクリック

保存を押した後ワードプレスのトップページで表示を確認しましょう。
バッチリサイドバーにツイッターのタイムラインが表示されているはずです。
サイドバー以外の場所でもウィジェットで表示出来ますので試しに他の箇所にツイッターのタイムラインを表示しても面白いと思います。
テーマによっては簡単にフッターや記事の下部等にウィジェットとして配置出来ますので表示したい箇所が対応しているテーマを選んでもいいかもしれません。
テーマによっては簡単にフッターや記事の下部等にウィジェットとして配置出来ますので表示したい箇所が対応しているテーマを選んでもいいかもしれません。
まとめ
いかがだったででしょうか?
本当にコピペだけで簡単にツイッターのタイムラインがワードプレスのサイトに表示する事が出来ました。
ツイッターのタイムラインがサイト内にあるだけでちょっとプロっぽいサイトになりますのでぜひ設置にチャレンジしてみて下さい。

